

VYONDに内蔵されている素材は以下のようなものです。

- Character(キャラクター)
- Prop(プロップ)
- Chart(チャート)
- Text(テキスト)
- Audio(オーディオ)


というわけで、今回は上記の素材について、1つずつ使用方法を解説していきます。また、その素材はどのような用途で使用するのか簡単に補足を交えてご紹介していきます。

もくじ
キャラクターについて

キャラクターとは、上記の画像のようにアニメーションの登場人物のことです。キャラクターから選択することで、色んな人物を登場させることができます。
キャラクターの使用方法

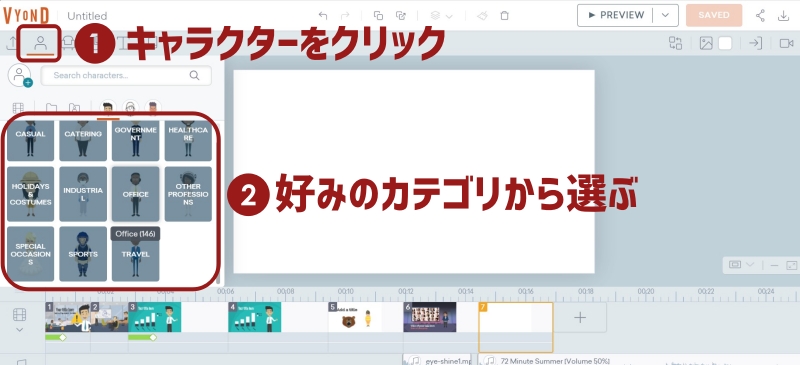
キャラクターを登場させるには、
- キャラクターをクリック
- 好みのカテゴリをクリック
このように進むと、

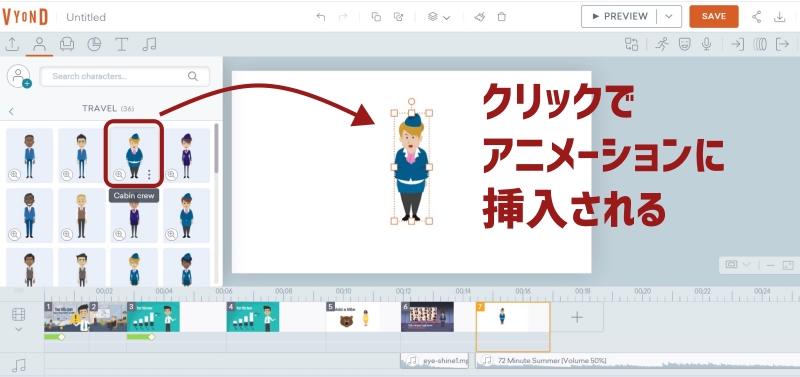
このように色々なキャラクターが出てきます。この画面で適当なキャラクターをクリックすることで、アニメーション内に登場させることができます。


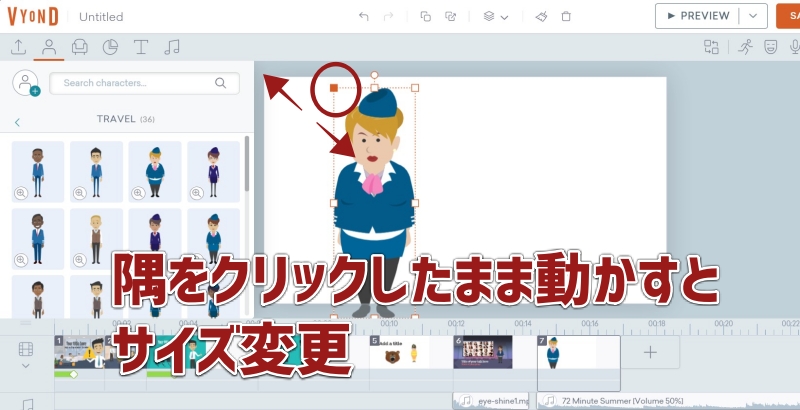
四方の隅をクリックしたまま動かすことで、キャラクターのサイズを変更することもできます。

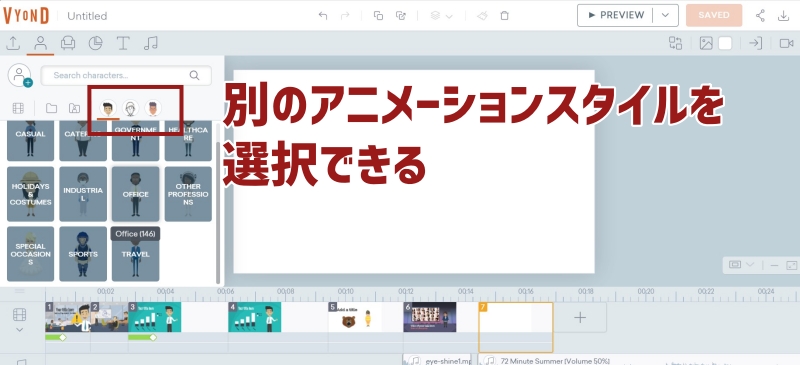
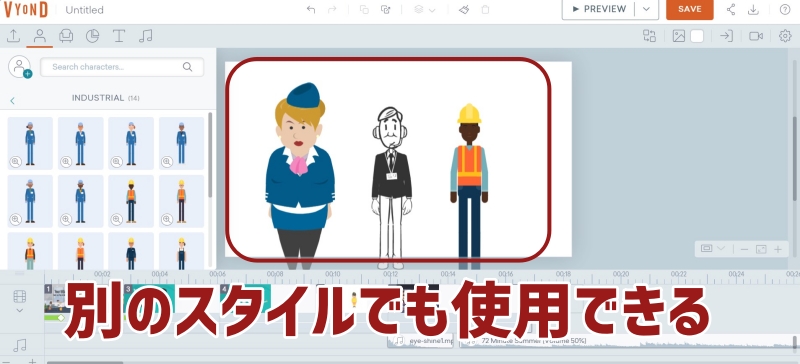
また、一つ前の選択画面(カテゴリページ)に戻ることで、別のアニメーションスタイルを選択することができます。

例えば、現在のアニメーションスタイルは「ビジネスフレンドリー」ですが、このアニメーションに「ホワイトボードアニメーション」や「コンテンポラリー」など、別のスタイルを追加して使用することもできます。

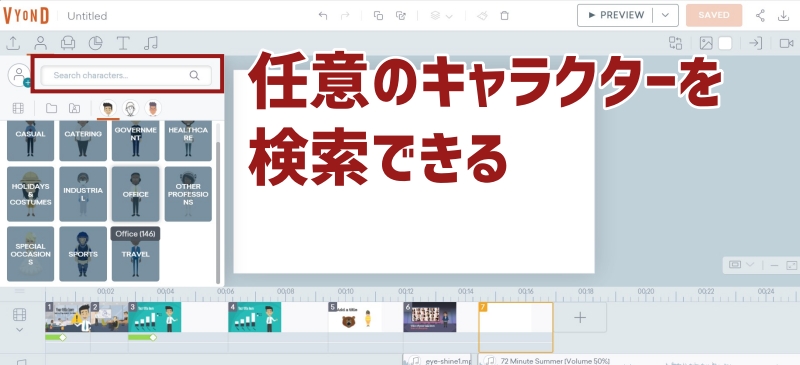
任意のキャラクターを見つけたい時は、検索窓も用意してあるので、こちらにキーワードを入れることでキャラクターを発見することができます。

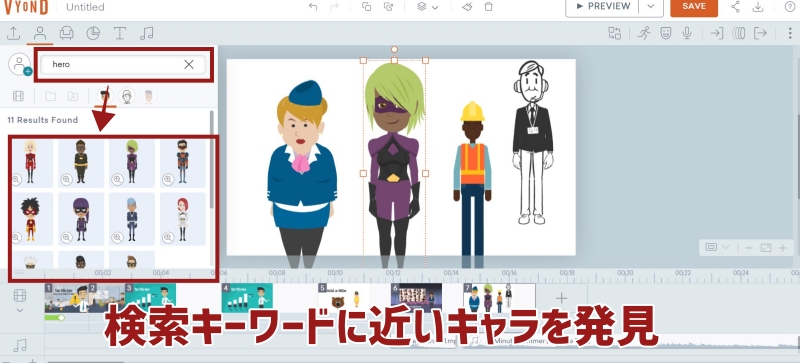
上記は検索窓に「hero(ヒーロー)」と入れた場合です。このキーワードで検索することで、アメコミ的なキャラクターを絞り込むことができました。このように、キーワードを打ち込むとイメージに近いキャラクターをすぐに見つけれるので、色々検索してみてください。
プロップについて

Prop(プロップ)とは「小道具」という意味で、分かりやすく言うと、人以外の「物」になります。例えば、上記画像の矢印が指している「植物」「椅子」「パソコン」がプロップにあたります。
プロップの使用方法

プロップの使用方法については、キャラクターの時とほぼ同じです。
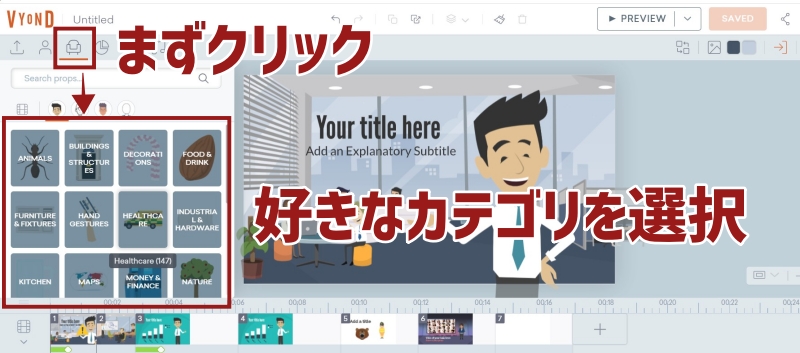
- プロップをクリック
- 好きなカテゴリを選択
このような流れでプロップを追加する事ができます。

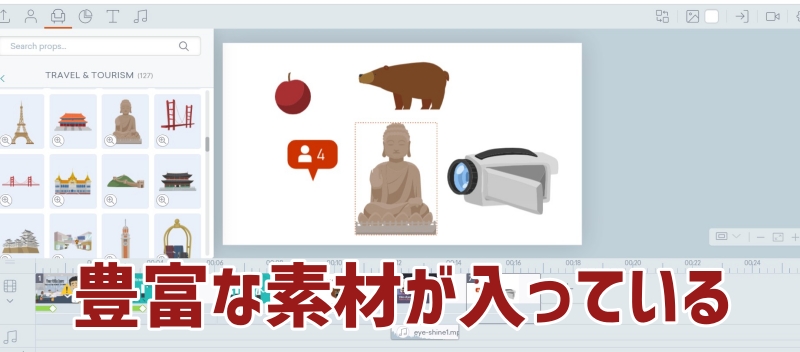
全て紹介するのは不可能くらい、豊富な素材が入っています。


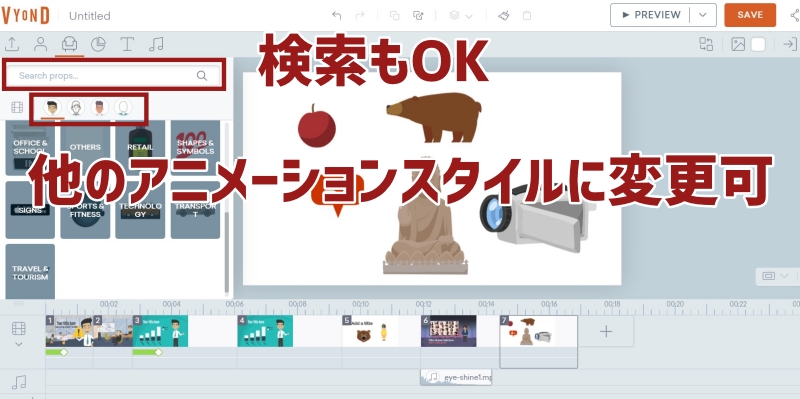
プロップもキャラクターの時と同様に、素材を検索したり、他のアニメーションスタイルのプロップを挿入することができます。

チャートについて

Chart(チャート)とは、数値を図で表したグラフのことですね。



チャートの使用方法

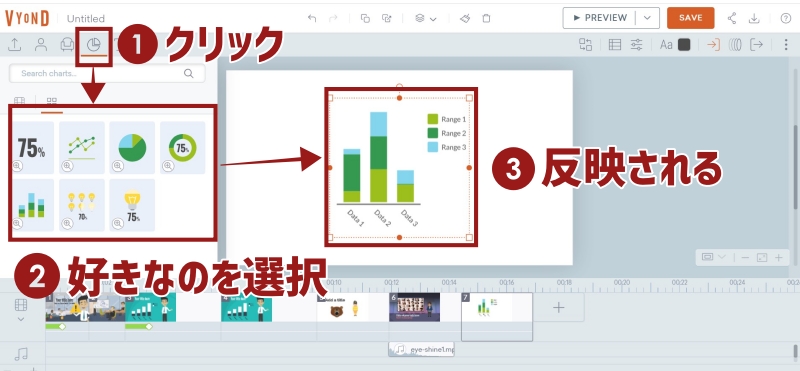
チャートを使用するには、
- チャートをクリック
- 好きなチャートを選択
- シーンに反映される
たったこれだけ。





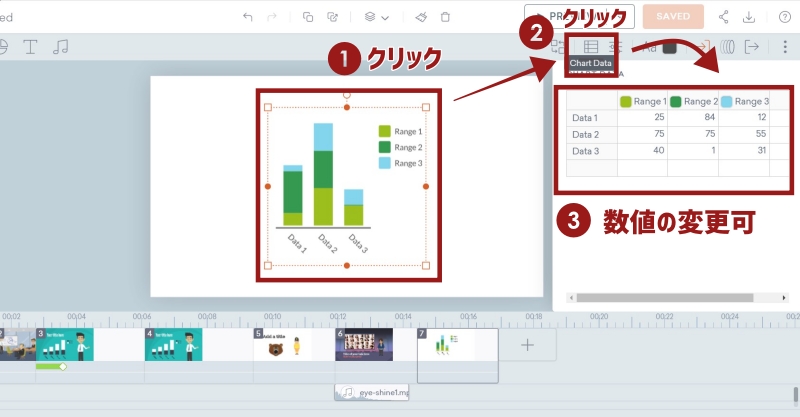
- チャートをクリックして選択
- 右上のChart Dataをクリック
- 数値の編集画面が出てくる





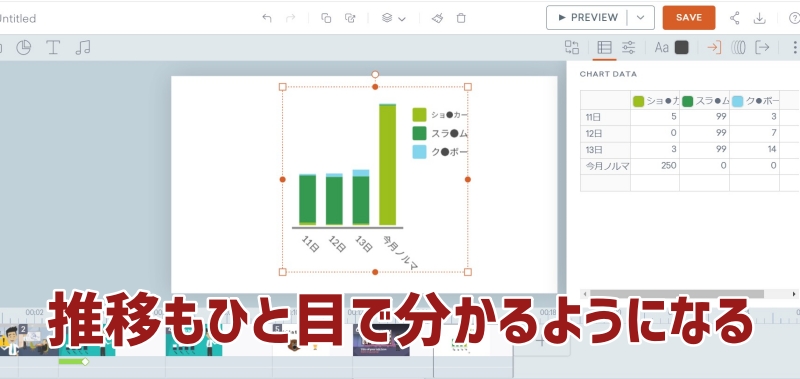
このようにチャートの数値を変更することで、グラフもその数が反映されます。プレゼンなんかで数字で表したい時には使える機能ではないでしょうか。
テキストについて

続いては、Text(テキスト)についてです。テキストとは、アニメーションに表示させる文字のことです。画像では英語が表示されていますが、VYONDでは日本語のテキストにも対応しています。


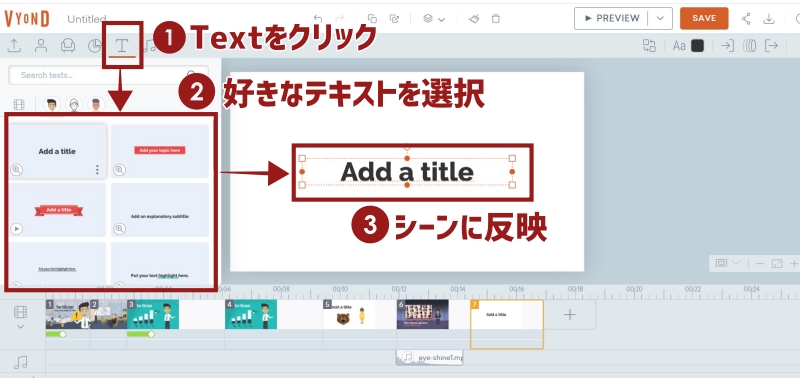
テキストの使用方法

テキストを使用するには、
- Textをクリック
- 好きなテキストの種類を選択
- シーンに反映
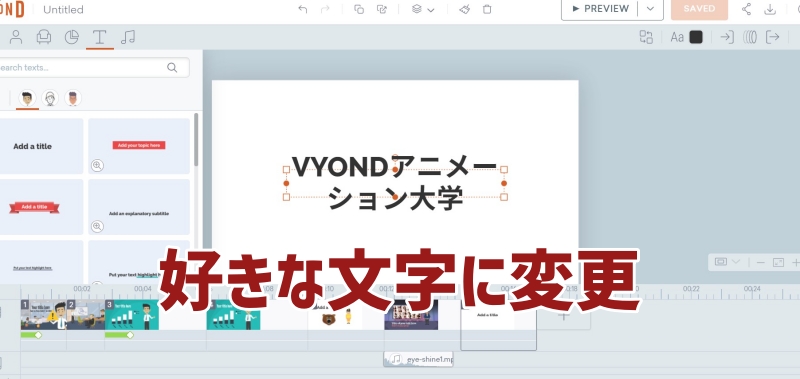
このような流れでシーンに追加すれば、好きな文字に変更する準備完了です。

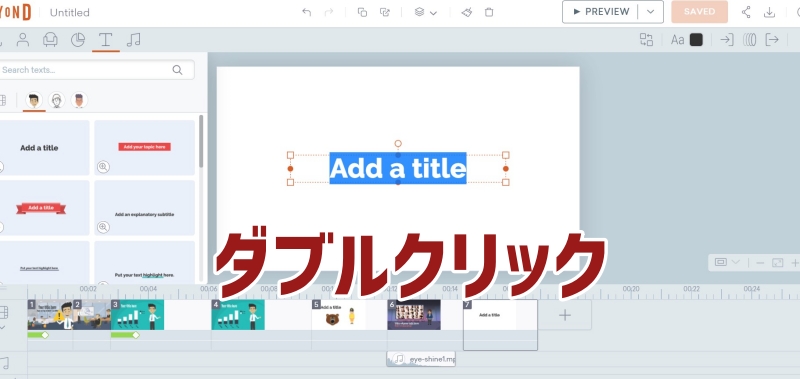
文字を変更する際は、まずダブルクリックしてください。文字の周りが青くなるのが目印です。

この状態で好きな文字を打つことができます。
テキストを装飾する方法

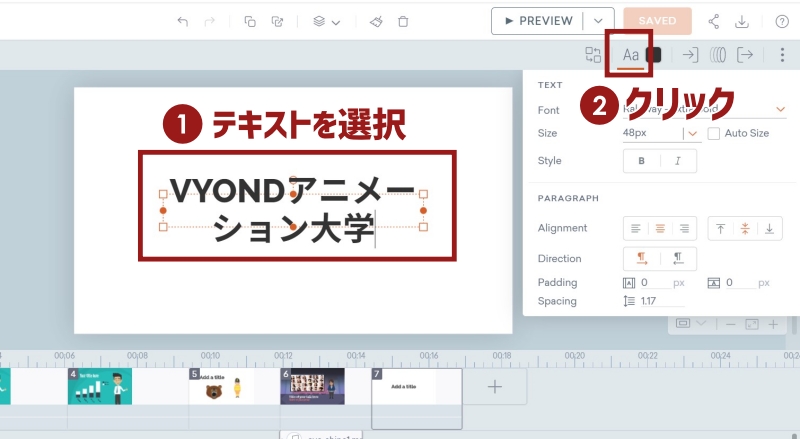
文字に装飾をするには、テキストを選択した状態で右上の「Text Settings」をクリックします。

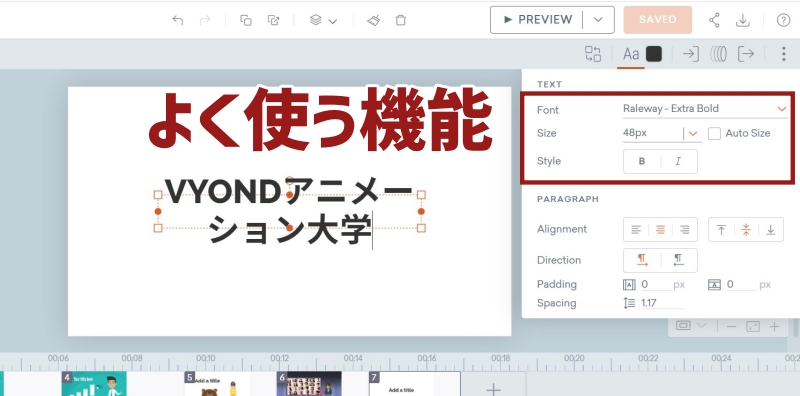
すると、色々な装飾などをできるタブが出てきますが、使用頻度が高いのは、
- Font(フォント)
- Size(Size)
- Style(スタイル)
このあたりです。これらを変えるとどう変化するのか、比較しながら見ていきましょう。
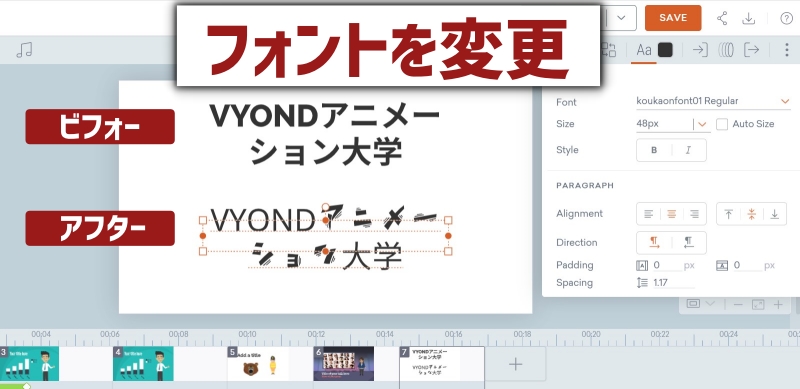
フォント変更

フォントを変更した場合です。分かりやすいようにインパクトがあるのをチョイスしてみました。

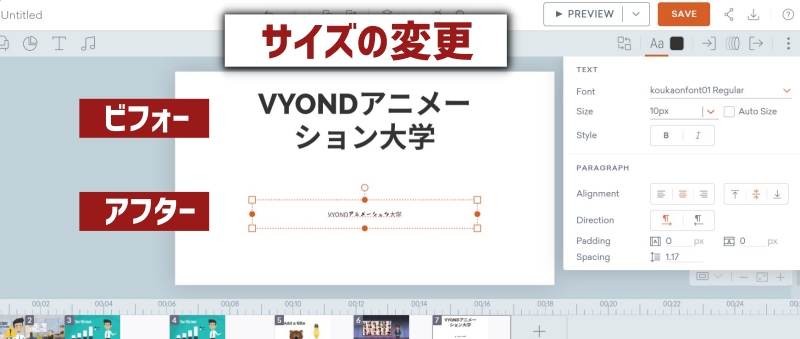
サイズ変更

このように小さくしたり、画面いっぱに大きくすることもできます。

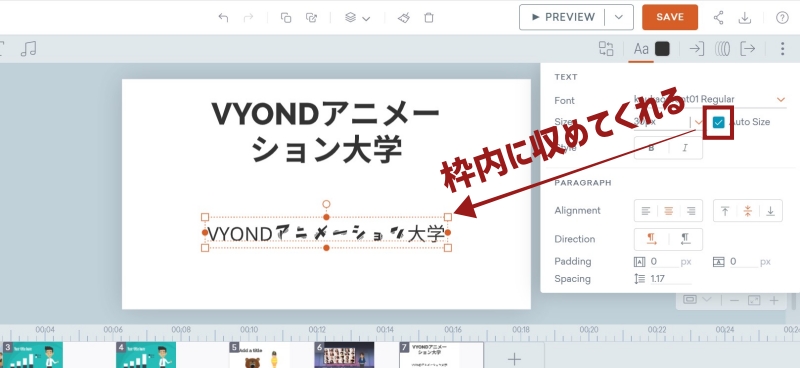
ちなみに右端に「Auto Size」というのがありますが、こちらはテキストの枠内にテキストを収めてくれる機能です。使用方法にもよりますが、基本的にチェックマークを付けておくと良いです。
スタイル変更

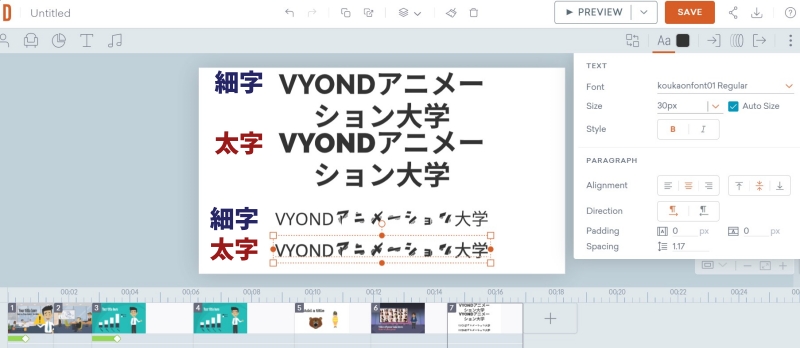
スタイル変更では、このように太字や斜体にすることができます。

カラー変更

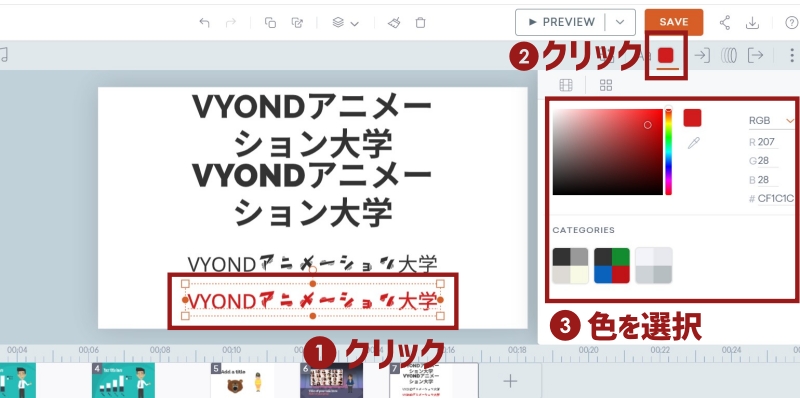
テキストの色を変更することもできます。やり方は、
- テキストをクリックして選択
- 右上の「Color」をクリック
- カラーパネルから好きな色を選択
このようにしてカラー変更することができます。
オーディオについて

最後にご紹介するのがAudio(オーディオ)です。オーディオとは、アニメーションの「バックミュージック」や「効果音」に使用する音楽のことです。
オーディオの使用方法

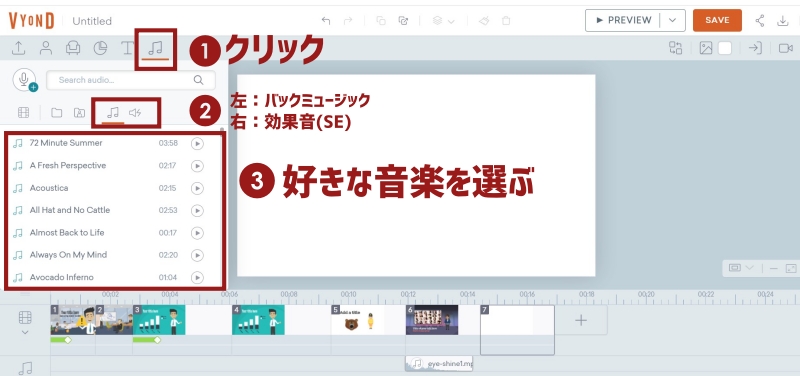
オーディオの使用方法は、
- Audioをクリック
- バックミュージックか効果音かを選ぶ
- 好きな音楽をクリックする
このような流れです。

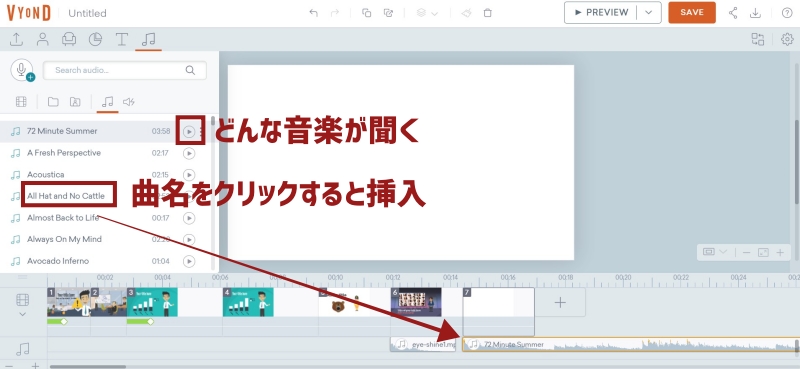
ちなみに「▶」の再生ボタンを押すとどんな音楽なのか聞くことができます。そして、曲名をクリックすると、現在選択されているシーンに追加することができます。
まとめ
以上がVYONDに最初から内蔵されている素材の使用方法についてでした。
今回は、
- Character(キャラクター)
- Prop(プロップ)
- Chart(チャート)
- Text(テキスト)
- Audio(オーディオ)
についてお伝えしましたが、あくまで基本的な内容となっています。さらに詳しく知りたい場合は、下記の記事なども参考にしてみてください。
合わせて読みたい記事
-

-
パソコン内の素材ファイルをアップロードして使用する手順!
続きを見る



