

動画編集をしたことない人にとっては耳慣れない言葉の「タイムライン」。ここではタイムラインの基礎的な使い方を解説するとともに、そもそもタイムラインとは何なのか?まで触れてご紹介します。
VYONDのタイムラインでは、素材の表示させるタイミングを操作することができたり、アニメーションを作る上で非常に重要となる機能ですので、必ずマスターするようにしておいてください。

もくじ
タイムラインとは?


タイムラインを一言で言うと、VYONDで制作しているアニメーションがどのようになっているのか?がひと目で分かる場所です。
例えば、
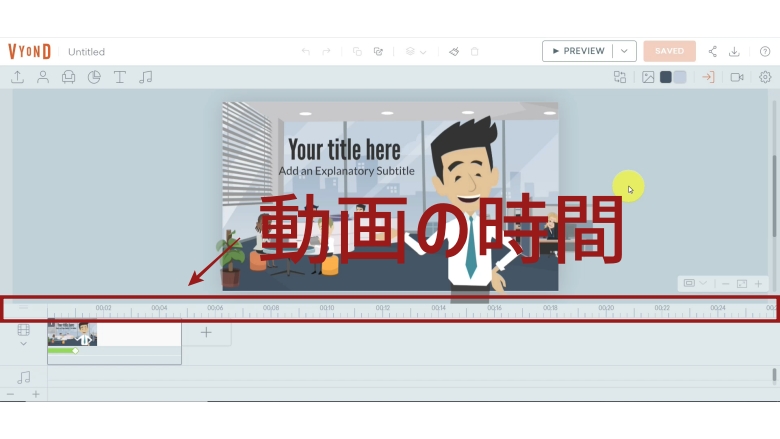
- 動画の時間(テンプレートの長さ)
- テンプレートに使用されている素材や音楽・効果音
などを確認することができます。
その他にも、タイムラインでは、テンプレートの長さを伸ばしたり、キャラクターやテキストなどの素材を表示させるタイミングを操作することもできます。
タイムラインの使い方
それでは実際にタイムラインの見方や使い方を確認してみましょう。
動画の時間を確認する

まず動画の時間の確認方法ですが、定規のような目盛りにて確認することができます。現在挿入されているテンプレートでは、約5秒くらいというのが分かります。
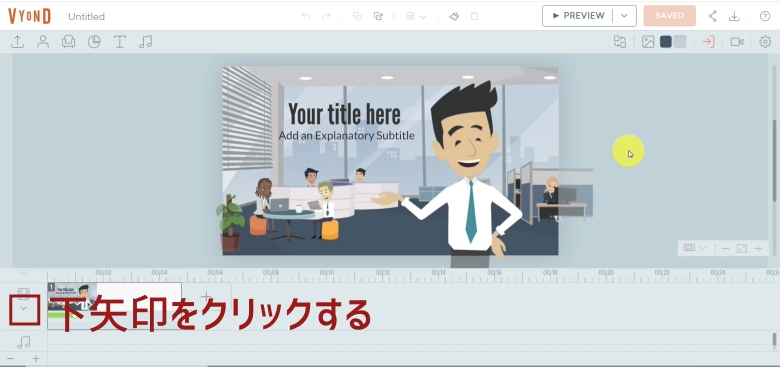
使用されている素材を確認する

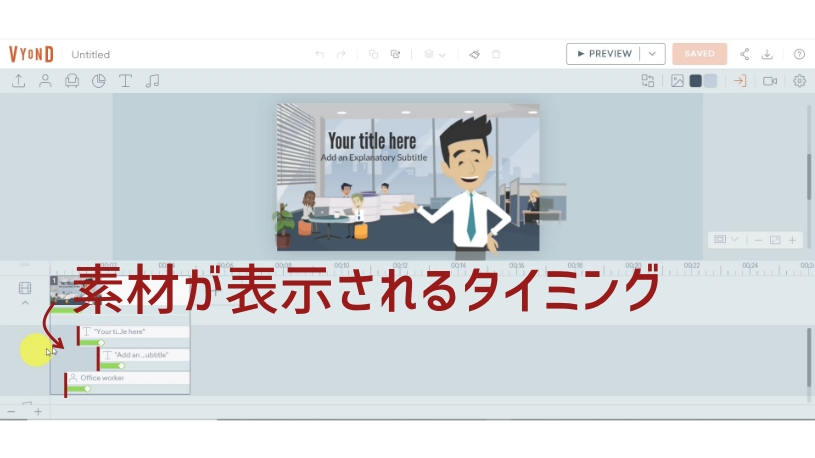
テンプレートに使用されている素材を確認するには、左側にある下矢印マークをクリックします。

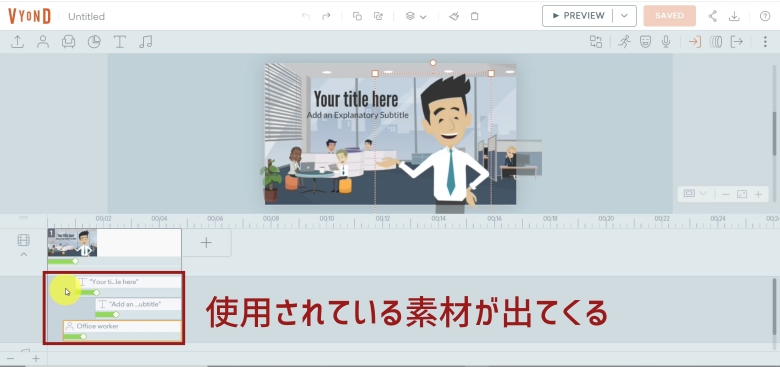
すると上記画像のように使用されている素材が出てきます。
厳密に言うとエフェクトがかかっている素材が表示されるのですが、この段階では覚えやすいように「下矢印を押すと素材が出てくる」という認識でOKです。
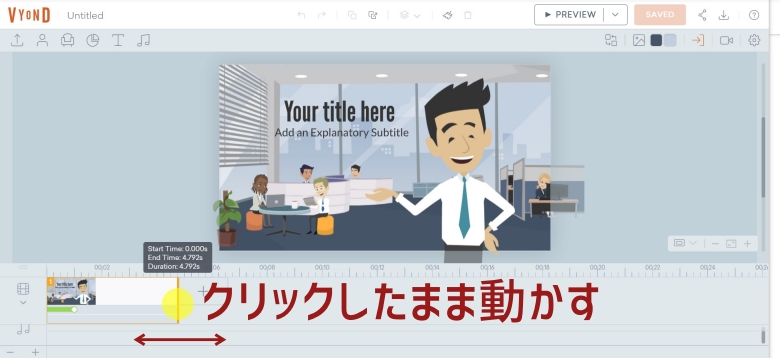
テンプレートの長さを伸縮させる

テンプレートの長さを変えるには、マウスをクリックしたまま左右どちらかに動かします。


素材を表示させるタイミングを変更する

まず素材が表示されるタイミングですが、これは赤の縦線の位置になります。画像で分かるように、このテンプレートでは一番下の素材が、一番最初に表示されるということですね。

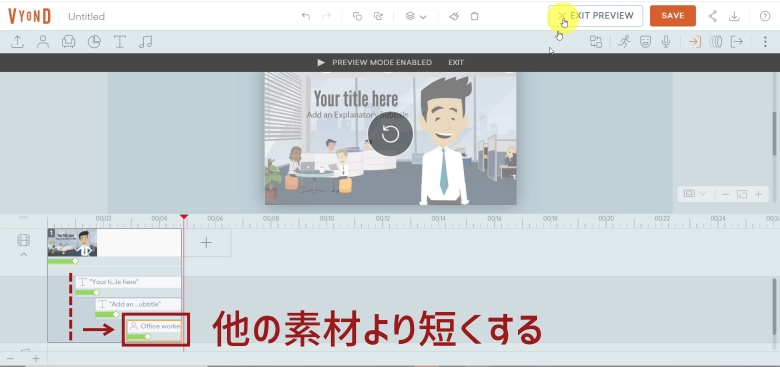
仮に一番下の素材を一番最後に表示させたい場合は、他の素材よりも後ろにくるように、右側へと移動させます。こちらもテンプレートの長さを変えるのと同様に、マウスをクリックしたまま移動させます。
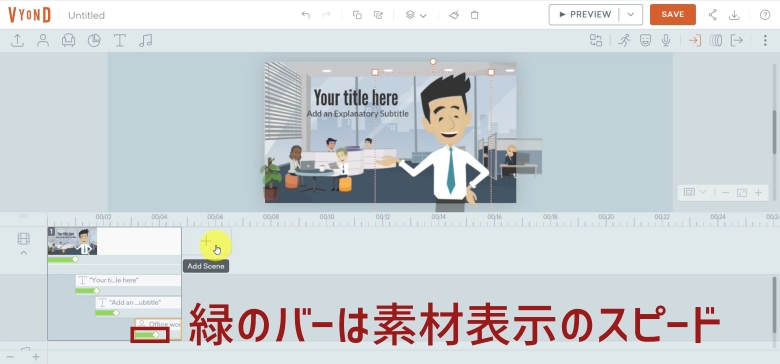
素材表示のスピードを変更する

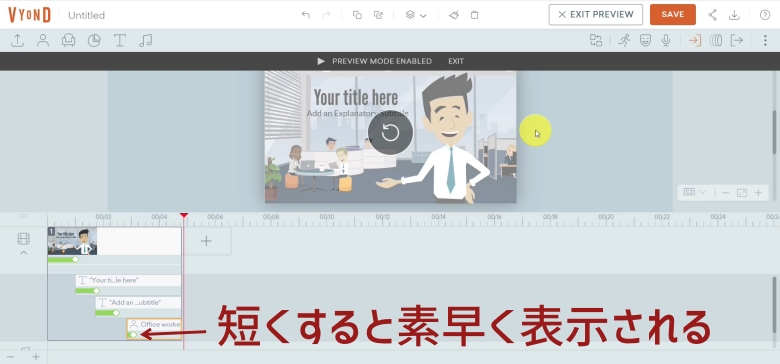
タイムライン内に緑のバーがあります。これは素材を表示させるスピードになります。このバーを調整することで、ゆ~っくりと素材を表示させたり、シュッと素早く素材を表示させたりすることができます。

例えば、素早く表示させたい場合はバーを短くする。逆にゆっくりと表示させたい場合は、バーを長くすることでゆっくりと素材が出現します。
タイムラインの表示範囲を変更する

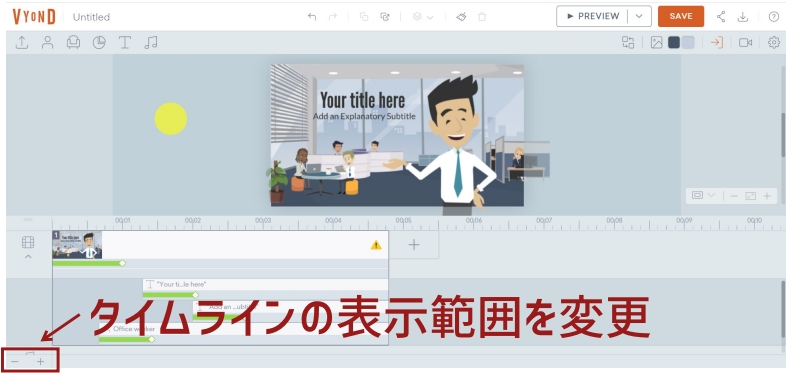
ちなみに左下にある「+と-」マークでタイムラインの表示範囲を変更することができます。
例えば、「+」を押すことで、より緻密なタイミングの操作をすることができます。また、「-」を押すことで広い範囲が表示されるので、全体の流れを把握するのに向いています。

まとめ
以上がタイムラインについてでした。
タイムラインはVYONDを使用する上で肝になりますので、どのように使用するのかをしっかりと把握しておきましょう。



